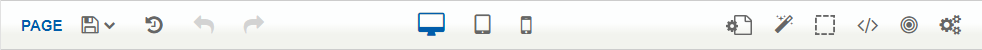
La barre de boutons principale est composée de boutons utilitaires, qui sont complémentaires à l'intégration de vos contenus.

À gauche, on retrouve :
PAGE, COURRIEL, GABARIT ou MEDIA
Indique quel type d'élément vous êtes en train d'éditer. Les boutons accessibles peuvent varier selon le type.
Enregistrer
Le bouton Enregistrer donne accès à deux options : « Enregistrer en construction » ou « Enregistrer pour publication ». Pour plus d'information, voir la page États d'enregistrement.
Historique
Donne accès à l'historique des sauvegardes (maximum 100). Il est possible de cliquer sur une des sauvegardes pour la charger afin de la visualiser (les changements en cours non enregistrés seront perdus).
Annuler
Permet d'annuler le dernier changement fait dans l'éditeur.
Rétablir
Permet de restaurer le dernier changement annulé.
Au centre, ces boutons vous permettent de visualiser votre site adaptatif ou responsive à même l'éditeur, sans avoir à redimensionner votre navigateur :
Vous pouvez ainsi valider que vos changements s'afficheront correctement dans ces résolutions. Cependant, n'oubliez pas de faire vos changements dans toutes les langues de votre site.
À droite, vous retrouverez les propriétés de pages et plusieurs outils pour vous assister dans la modification de vos pages ou autres éléments :
Propriétés de la page
Donne accès aux informations de base et de SEO de la page en cours d'édition. Pour les gabarits et les médias texte, donne accès à quelques informations de base.
Aide de duplication
Activez cette fonction pour pouvoir facilement dupliquer, retirer ou déplacer un élément répétitif. Désactivez-la une fois ces manipulations terminées pour pouvoir éditer à nouveau les éléments.
Contour de zones
Affiche ou masque les contours des zones (DIV), des paragraphes (P) et des titres (H1 à H6).
Outils de développement
Donne accès à des outils d'édition dans une interface qui affiche une version simplifiée du code HTML de la page.
Cible
Affiche l'élément sélectionné dans l'éditeur et ses zones parentes sous forme de boîtes qui permettent d'ajouter aisément des éléments avant, après ou à l'intérieur de celles-ci.
Propriétés
Affiche les informations (classe CSS, ID, nom, redimension de l'image, paramètres de l'hyperlien, etc.) de l’élément sélectionné dans l’éditeur et permet de configurer celui-ci. Les propriétés sont différentes selon le type d’élément qui a été sélectionné.
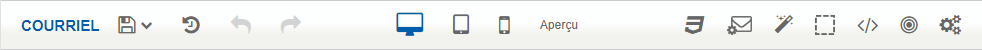
Lors de l'édition d'un courriel, la barre principale diffère un peu.

Les boutons ci-dessous sont uniques à l'édition de courriels (brouillons) :
Aperçu
Permet de vous envoyer le courriel sur lequel vous travaillez afin de valider que tout s'affiche correctement.
Feuille de style
Permet de modifier le CSS du courriel en cours d'édition.
Envoyer
Donne accès aux paramètres d'envoi du courriel.