Il y a principalement trois formats d’images utilisés sur le Web :
JPEG (.jpg) : (Joint Photographic Expert Group) Format de compression d’images, c’est-à-dire que l’espace disque que l’image utilise est réduit par rapport aux formats traditionnels d’édition sur un ordinateur. Cela dans le but de la rendre plus facile à transférer sur le Web.
- Avantages : Réduit passablement la taille des images.
- Inconvénients : La compression est dite « à perte ». Pour arriver à réduire une image, l’algorithme retranche des éléments de l’image en commençant par les détails qui échappent à l’œil humain mais, si l’ajustement de compression est élevé, des détails visibles sont aussi modifiés et la qualité de l’image en est affectée.
- Utilisation typique : Des photos
- À éviter :
Trop compresser les images.
Ouvrir une image JPEG pour l’éditer et la sauvegarder en format JPEG à nouveau. Comme il s’agit d’une compression à perte, des détails sont perdus à chaque génération (chaque fois que l’image est compressée), même à qualité élevée.
GIF (.gif) : (Graphics Interchange Format) Datant de 1987, ce format a longtemps joué un grand rôle dans Internet. Il avait des caractéristiques intéressantes comparé à JPEG. Il pouvait y avoir de la transparence (disons plutôt des trous), pouvait être animé et utilisait très peu d’espace disque. Il arrive à faire tout ça en bonne partie grâce au petit nombre de couleurs qu’il utilise. En effet, il est limité à 256 couleurs. De nos jours, toutefois, son seul vrai avantage est sa capacité à faire de petites animations, mais il s’avère que ces dernières ne sont vraiment plus à la mode (entre autres à cause d’une surutilisation).
- Utilisation typique : animations courtes qui bouclent.
- À éviter : animations courtes qui bouclent.
PNG (.png) : (Portable Network graphics) PNG a été inventé pour trouver un format d’image libre de droit, car la compression utilisée par GIF est brevetée. Une image en format PNG est compressée, mais ne subit pas de perte de qualité. En revanche, la compression est beaucoup moins efficace que celle utilisée par JPEG. Ce format est un genre d’hybride entre GIF et JPEG, et il peut utiliser 256 couleurs (comme GIF) ou 16,7 millions (comme JPEG). Sa transparence n’est pas qu’un simple trou, mais il existe de bien différents niveaux de transparence (256 niveaux),
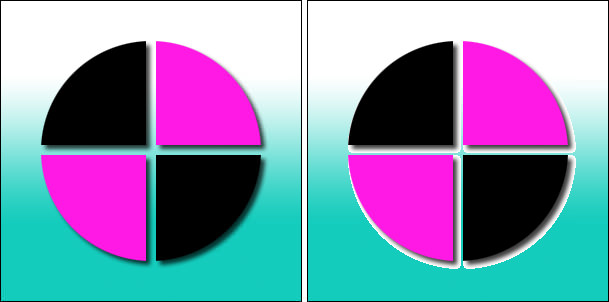
Comparons un logo fait en format PNG vs un logo en GIF.

Nous voyons clairement que le format GIF utilise seulement deux états (transparent ou opaque). En effet, dans l’échantillon ci-dessus, l’ombrage du format PNG utilise la semi-transparence. Cela lui permet d’avoir un ombrage, peu importe la couleur de fond. Le format GIF, quant à lui, doit intégrer l’ombrage à l’image en tenant pour acquis que le fond sera blanc.
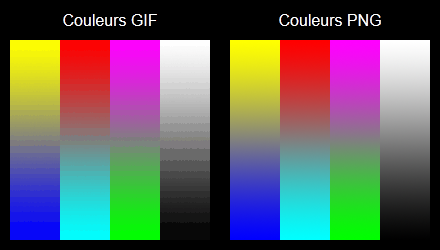
Lorsqu’une image utilise plusieurs couleurs différentes, comme dans l'exemple ci-dessous, le format GIF démontre rapidement les limites que lui impose sa palette de 256 couleurs. Le format PNG, quant à lui, a accès à 16,7 millions de couleurs (plus que l’œil humain est capable d’en distinguer).

Les animations PNG existent et elles supportent toutes les couleurs, en plus de la transparence à plusieurs niveaux mais, pour l’instant (au moment où ces lignes sont écrites, en août 2014), seul Firefox peut les faire jouer.
Utilisations typiques : Logos, bordures, ombrages, tout endroit nécessitant une transparence. Sa compression est souvent plus efficace que celle de GIF, alors son format huit bits (256 couleurs) est aussi très pratique pour les petites images (puces, séparateurs, encadrés, etc.).
À éviter : Utiliser le format PNG pour des photos traditionnelles. Sa compression n’est pas à perte, mais elle est beaucoup moins efficace que celle de JPEG et donne aux images des poids pouvant devenir excessifs, surtout lorsque les images sont nombreuses (galeries ou bannières en rotation).